誰敢動Apple 的 UI ? 那可是天條啊…
因為彼得潘的課,讓我有榮幸可以翻翻apple在UI設計上的guide line,不翻還好,一翻則發現驚為天人啊….

娘子啊~~跟牛魔王出來看上帝!
這真的是我第一次見到UI Guide Line的想法,怎麼會有公司的對介面的要求這麼估摸,甚至還發表whitepaper來記錄細節,如果不說我還以為我看到的是某個API的使用說明呢
言歸正傳,其實如果有仔細翻過說明的內容的話,不難發現UI設計繞著幾個主軸為主,下列是我自己整理的重點,有任何想法還請不吝指教
- 清楚的表現方式
在這幾篇UI Guide當中,不難發現Apple使用了大量的單字來形容清楚、清晰等等,例如clarity, legible, precise, lucid..etc 我雖然不是設計本科,可是作為一個使用者而言,如果我要長時間的使用,清楚、清晰的確是第一導向。從這邊就可以輕易地看出apple花了一定的心力,致力於取得更佳的使用體驗。
再來就是point跟pixel,在這個追求resolution的年代,往往要求解析度越高越好,但是解析度到底是什麼呢? 常常聽到許多業界的人士都會說
『顯示不清楚嗎? 把解析度調高一點就清楚了啦』
『解析度?解析度就是讓螢幕邊寬變大的設定啊』
其實上述的說法都沒錯,但是我們身為硬底子工程師,除了要穿的跟下列圖片一樣上班之外,對於這種名詞解釋可是一點也都不能馬虎。

參考下列這篇文章就可以得知,解析度指的就是『顯示器呈現影像細節的能力』,那能力越大也就代表解析度越高囉。
螢幕的成像單位是用Pixel(像素)來做表示,而每一英吋(Inch)的螢幕中可以擺幾顆像素,我們即稱其為PPI(Pixels Per Inch),舉例來說,每一英寸的螢幕,擺入了10顆的Pixels,我們即稱其為10ppi。
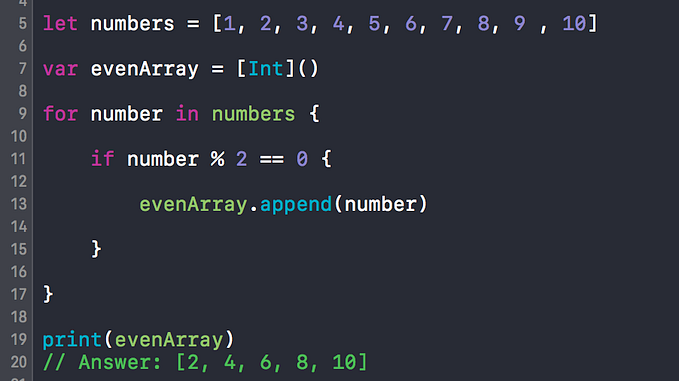
那現在又出現了另外一個問題,當我們使用px作為單位的時候,如果我們今天需要畫一條1px的直線,這條直線在10ppi的螢幕上看起來,就會是20ppi所呈現出來的兩倍。因為成像密度增加了,但是px卻沒有跟著增加。
也就因為這樣的原因,所以多了另外一個單位pt,以初代iphone的成像單位作為標準,你把原本的一顆像素,擺到兩倍密度的螢幕上的時候,其所包含的就會是2px,以此續推。
徹底理解 UI 及 Web 的尺寸單位:基本觀念
2. 一致的規範
不曉得大家有沒有發現,不管我們今天在哪下載的app,他的icon或是一些元件的大小,都與我們使用iphone原生的app相同,Apple要求所有的app developer遵照同一份的規範來設計圖片元件,不像其他平台上的開發,可由使用者自行加入不同照片與設計不同元件,因為要求一致性,所以才可以讓大家同一對這個平台的設計投以高評價的讚賞。
3. 使用者為導向的需求
以使用者為導向的設計,讓使用者在使用的時候,可以簡單的與介面互動,然後進而激發使用者使用的欲望。